If you’re surfing the web, sooner or later you’re going to see a 404 “Page not found” error. You might even see it in real life…

The 404 page is what users see when they try to visit a webpage that doesn’t exist. In case you’ve forgotten what they look like, here’s a generic 404 page.

Reasons you might get a 404 page include:
• The page has been deleted
• The page has been moved and the URL hasn’t been updated
• A link which previously worked is now broken, often for one of the first two reasons above
• The user has mistyped the URL.
Are 404 errors bad?
Some people say 404 errors are bad for your search engine optimisation (SEO), and you should do your best to remove them from your site.
We think 404 errors are inevitable and fall into the category of something you need to manage well. Your website is going to change. You’re going to move or delete posts and pages from time to time. And users are always going to make mistakes typing out URLs.
Maybe your 404 page is an unexploited opportunity. More on this later.
What about broken links?
Broken internal and external links both hurt your SEO. Just to be clear, an internal link connects two locations that are both within your site. An external link points to a location on your site from somewhere else on the internet.
When a user clicks either sort of link they expect to land on your site at the promised destination. If a 404 page appears instead, unless that 404 page is immediately helpful to them they’re likely to:
a) Feel disappointed or frustrated, and
b) Leave your site.
That person may never visit again. And if too many people bounce from your site like this your ranking in search results will drop.
Three ways to find 404 errors
- Google Analytics: Login to your Google Analytics account. Go to Behaviour > Site Content > All Pages, then search for the title of your 404 page (in our case, it’s “not_found”). Click on the page title to see detailed information.
- Google Search Console: Login to Search Console. Go to Index > Coverage and you’ll see 404’s under the Error tab.
- Screaming Frog spider tool: Download, install and run Screaming Frog’s SEO Spider tool (the free version checks up to 500 URLs, the paid version an unlimited number).
Two ways to find broken links
- Screaming Frog broken link checker: Read their guide to finding broken links.
- Broken Link Checker plugin for WordPress: If you’re using WordPress install the Broken Link Checker plugin. Login to your website and go to Tools > Broken Links. From here, once you find them you can update your links on the spot. Handy.
Fixing 404 errors
Once you’ve got your list of 404’s, remember they’re not necessarily a problem. Look at the reason for each and then think about what action you want to take, if any.
Deleted page: If you have existing content on your site which is similar to what was on the deleted page, go ahead and create a 301 redirect to the page where the existing content lives. For WordPress I like to use the Redirection plugin.
If the deleted page doesn’t have a replacement or appropriate content to redirect to, leave the 404 alone. It’s doing its job.
Edited URL: Maybe you altered the URL of a post after it had been crawled by Google. Or perhaps you still have links pointing to the old URL. In either case set up a 301 redirect to the new URL.
Non-existent page/URL: Sometimes you get odd URLs that aren’t real pages on your site. They can be generated by crawlers trying to follow links in JavaScript or Flash files. Ignore these.
Misspelled URL: If you know there’s a URL users regularly misspell, or an external link with a typo (eg. webstructure.co.nz instead of webstruxure.co.nz), set up a 301 redirect so you catch that traffic.
Avoid “soft” 404’s
A soft 404 happens when a real page is served for a URL that doesn’t actually exist. Think of the last time you clicked a link to a particular page on a site, only to see you’ve landed on the site’s home page. This is a soft 404.
Ending up on a site’s home page without explanation is confusing for users and hence Google doesn’t like it either.
Turn your 404 page into an SEO asset
OK, so you know that it’s inevitable to have 404’s. Now you need to turn your 404 page to your advantage.
- Get yourself a customised 404 page: Users much prefer a useful and even clever 404 page, as opposed to the generic one I showed you earlier.
- Add a bunch of internal links to your 404 page: Now users can easily browse your other content or jump to a different section of your site.
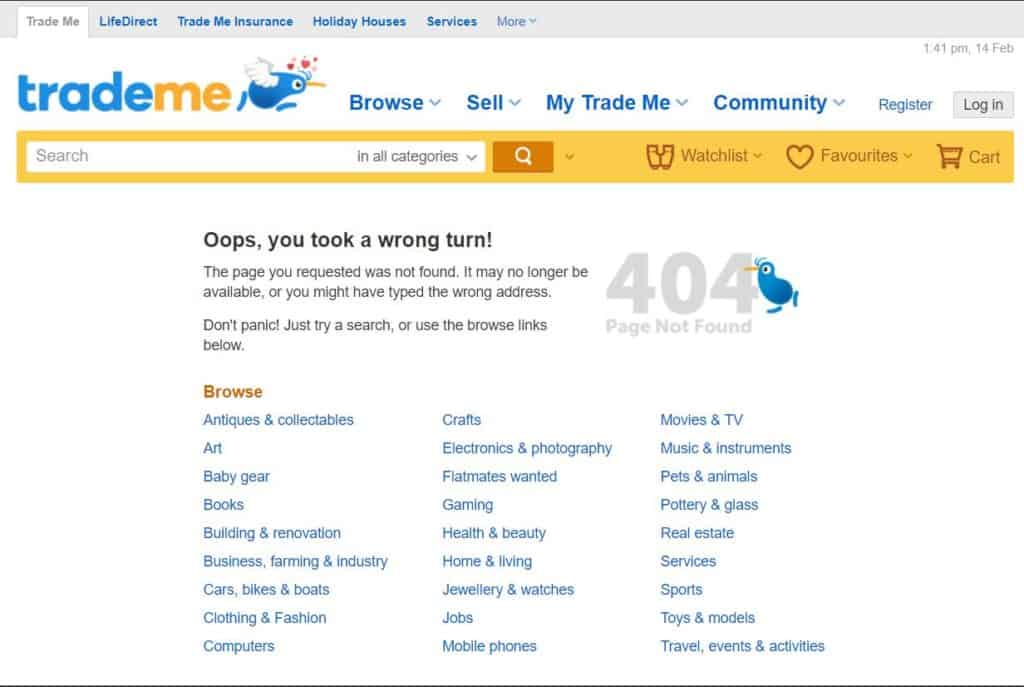
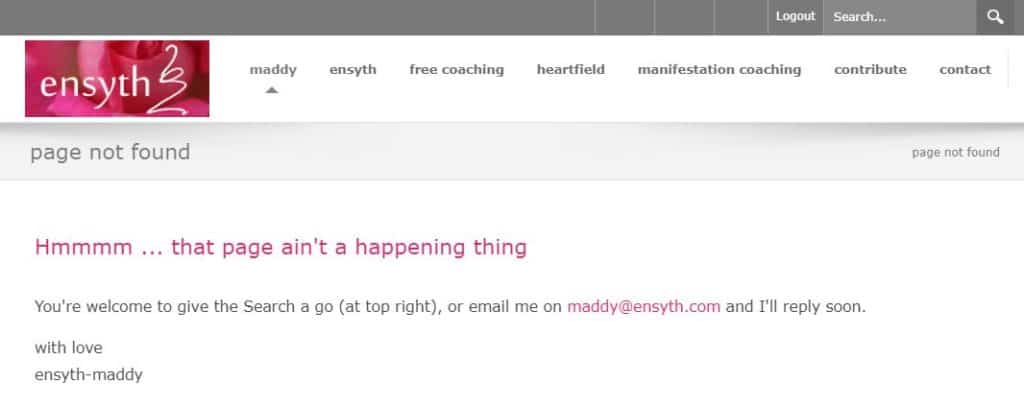
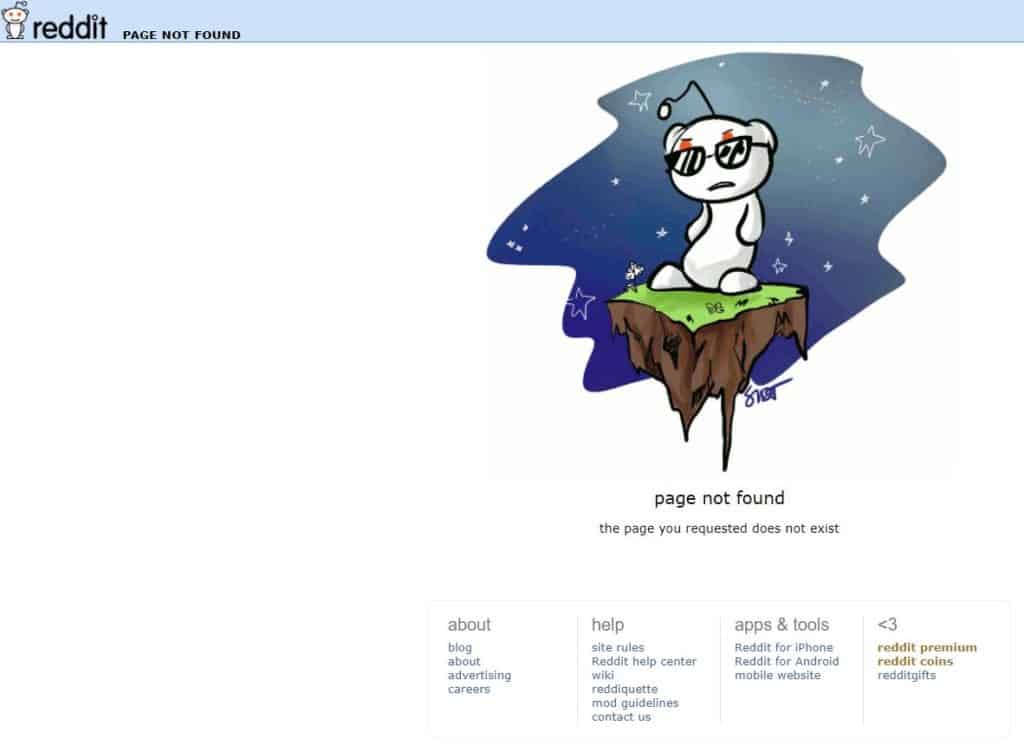
Check out the following examples of customised 404 pages, and note their variety. It all depends on what will most help the user.



Each 404 page stays consistent with the look and feel of the rest of the site and provides relevant help to the user. How nice is that?
Now a potential negative is turned into an SEO and user experience positive. And look at the benefits:
- Your bounce rate reduces
- Time spent on your site increases (dwell time)
- Chance of site visitors viewing more content increases
- User 404 angst reduces (we all want happy users!)
404 page best practice
I strongly recommend including at least some of these on your 404 page:
- A search box
- A link to your home page
- Links to your most popular blog posts/products/categories
- A link to your site map, for easy navigation
- Clear messaging to tell users the page they seek can’t be found. It’s good to add some extra explanation, eg. “the page you’re looking for may have been moved, or no longer exist”
- You get bonus points for humour and friendliness!
How to create a customised 404 page
If you’re on WordPress you can use the 404 page plugin to create your 404 page. And the best part is you don’t need to be able to code. Easy!
Alternatively one of our friendly web developers can work with you to create a 404 page for which meets your brand and messaging requirements.
So, to recap:
- Find your 404’s
- Decide what to do with each one – ignore or create a 301 redirect
- Customise your 404 page to make it an SEO asset your site users will also appreciate
- Sit back and relax!
Webstruxure is here to make the web work smarter. Let us know how we can help you for user friendly, mobile friendly and search engine friendly websites. Our services include:
Web design
Content strategy
User experience

Briaane currently works for Webstruxure as a website coordinator in Wellington. Between plugging away at Search Engine Optimisation and content creation, Briaane can be found curled up with a coffee and a Sci Fi book, or broadening her skills and talents. You can connect with her and see samples of her writing on LinkedIn.
